quarto previewAdd a Page to the Website
Module Learning Objectives
By the end of this module, you will be able to:
- Create a new page for an existing Quarto website
Create a New Page
1. Make a .qmd File
Now that you’ve created and deployed your website, adding content is straightforward! To add a page to your website, first you’ll create a new Quarto file (“File” “New File” “Quarto Document…”). In the resulting pop-up menu you can leave everything at its default position and click “Create”.
Once the file exists, edit it as you see fit. Make commits as you would normally but do not push yet!
While the website homepage file had to be saved as index.qmd, you can save this Quarto file as whatever makes sense to you! For example:
file.qmd owner.github.io/repository/file.html
If you want to use sub-folders to organize your pages locally and keep the top-level of your GitHub repository nice and tidy, Quarto supports that! The URL produced from .qmd files placed in sub-folders will also include the folder name though, so be aware.
folder/file.qmd owner.github.io/repository/folder/file.html
2. Add the New Page to _quarto.yml
For this page to show up in your website, you need to edit _quarto.yml so that Quarto knows where your page should be linked (e.g., in the navbar, in a dropdown menu, etc.).
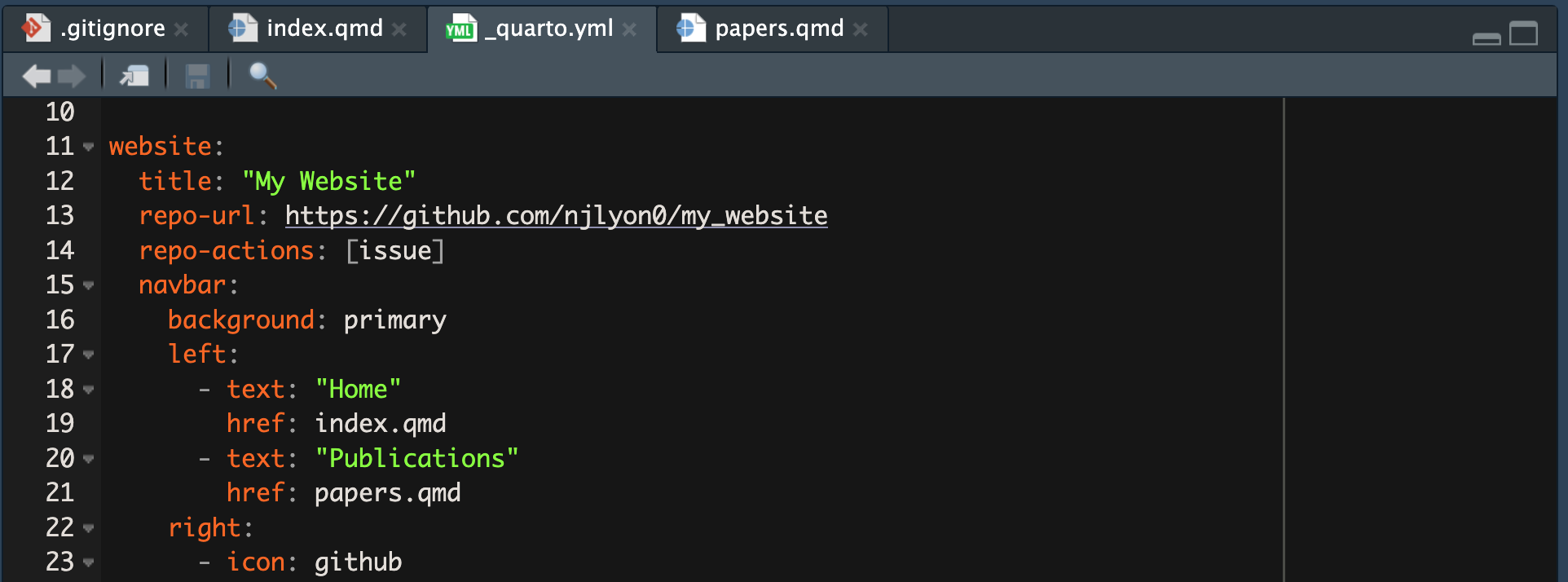
In RStudio, uses the “Files” pane to open quarto.yml and add the new page to the relevant part of the YAML. In the example below, the new file is papers.qmd and we want it to be accessible from the navigation bar at the top of the website from the word “Publications” (see lines 20-21).

While indentation does not affect R code, it absolutely affects YAML code! A common source of error for Quarto websites is improper indentation for a new YAML element so double check the indentation of your additions against comparable rows that you know already work.
3. Test it Locally
To make sure that everything is set up properly so far, it is good practice to create the website on your computer before continuing. We can do this with an operating system-agnostic command line snippet.
If something looks wrong, revisit the website YAML and your new file and edit them until the preview works as desired.
The preview will keep going until you manually stop it so be sure to stop it (by click the stop sign icon in the Terminal pane in RStudio) when you’re ready to move on.
4. Render the Website
Once you’re happy with the preview, completely render the website to make sure all of your most recent edits are reflected. You can do this with the following command line code.
quarto render5. Commit & Push!
Once you’ve done the preceding steps, Commit the following things:
- Your new
.qmdfile - Any changes to
_quarto.yml - Any changes to
_freeze/- If there are any
After you’ve committed these, push them up to the GitHub repository!
6. Allow the GitHub Action to Complete
Wait a minute or two for the GitHub Action to complete and you should be able to revisit your website and see the new page! The process for the GitHub Action is the same as it was when you first deployed your site so you can either watch the symbol on the repository landing page or get more granular information in the “Actions” tab of the GitHub repository.
If your site is not updating but you’ve followed the above steps (and the GitHub Action is finished), you might try closing the page and re-opening it or refreshing the page. Sometimes it takes a moment for updates to the site to be visible if you opened the page before the GitHub Action is complete or as it completes and refreshing the page can fix it in this case.
Activity - Try it Out
Let’s take a break while each of you adds a new page to your website!